Format for Animations
Loading.io provides several different formats for animation generation. So how do you choose? Should you use GIF or SVG? what's the pros and cons for each format? We will cover all of these in this article.
Formats
In this article, we will cover following formats:
- SVG - animated SVG with SMIL or CSS.
- APNG - Animated PNG file format
- GIF - Graphics Interchange Format
While loading.io does generate pure CSS (CSS + HTML) for some animation, but it's only for spinner and is only feasibly for simple animation, so we just will ignore pure CSS animation.
SVG
SVG is a vector-based image format that is perfect for different screen size and quite lightweight in file size. Unlike GIF or APNG, SVG animation is powered by either CSS animation or SMIL ( Synchronized Multimedia Integration Language ) in a descriptive way - browsers are told when and how to animate shapes in a SVG file.
While this extremely reduces the file size comparing to other formats, it brings additional overhead to browser by more computation task, and thus quite CPU-intensive for using SVG animation.
Basically we won't suggest you to use SVG if your file contains too much elements - in this case it might slow down your web page. This is especially true if your SVG uses SVG filters - we will suggest to use WebGL directly, while it requres complicated programming and thus not a easy task to do.
Additionally, older browsers including all versions of IE don't support animated SVG. Please consider to serve a fallback image for IE users if you need to support them.
- Small File Size
- Best Quality
- Flexibility for Re-Editing
- CPU Intensive to Render
- Poor Browser Compatibility
TL;DR - Use SVG for simple images if you don't have to support old browsers.
APNG
APNG is an extension of PNG, which will gracefully fallback to a static PNG if browsers don't support it. It's a raster image format animated by including multiple frames in a single file, and thus it's big in size - but provide comparable quality with SVG when size is fixed.
Unlike GIF, APNG supports alpha-channel transparency, and supports up to 224 colors - so it provides much better quality than GIF; but like SVG, it's not supported by some older browsers including all version of Internext Explores, and it usually is bigger than GIF with similar dimensions.
- Great Quality
- Fallback to Static If Not Supported
- File Size Is Huge
- Poor Browser Compatibility
TL;DR - Use APNG for small, complex images if you don't have to support old browsers.
GIF
GIF is an old image format that is supported by all major browsers and also supported by old browsers like Internet Explorer. However, it supports up to 256 color max along with a single, index-based color for transparency, which quite limits it quality especially when we need a transparent background image.
GIF supports animation by including multiple frames in a single file, and thus it's big in size.
- Great Compatibility
- Poor Quality
- Big in File Size
TL;DR - Use GIF if you have to support old browsers.
Examples
Here we show some live examples in different format and generated with different options, for you to compare their quality.
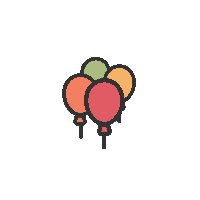
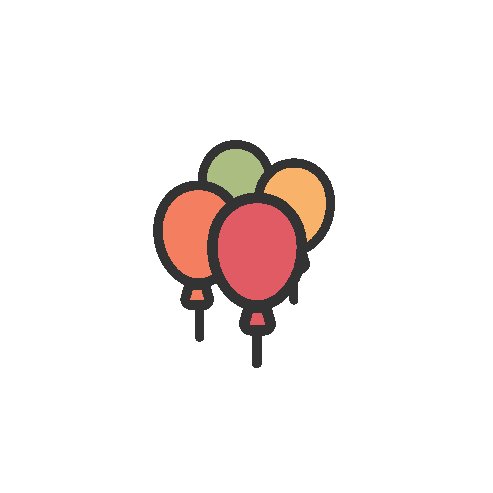
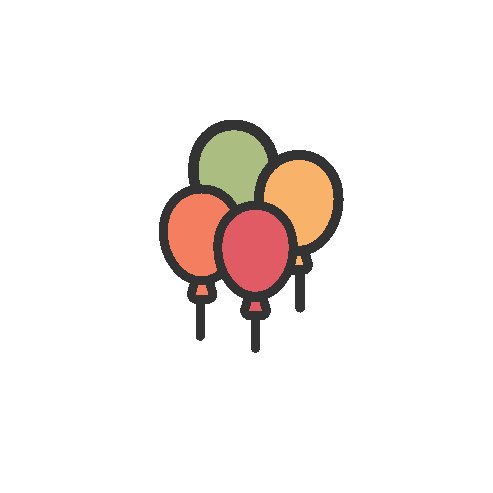
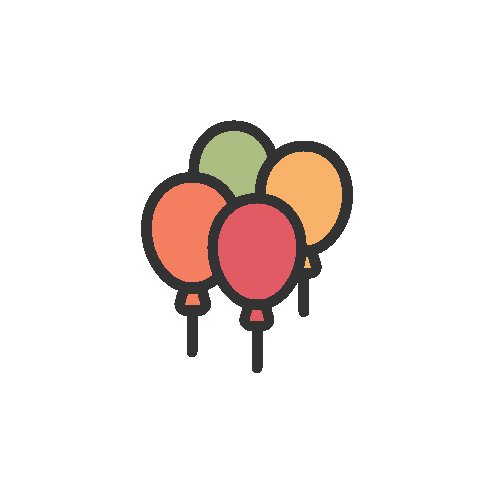
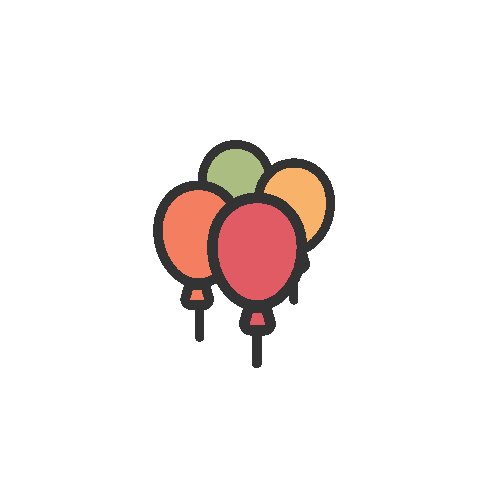
GIF / Dark Matte

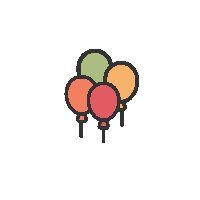
GIF / Light Matte

GIF

GIF / Large Size

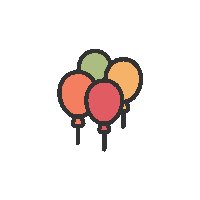
APNG

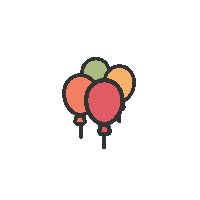
SVG

Quick Comparison
for a more direcy, comprehensive view of these formats, here is a table for comparison between different formats:
| GIF | SVG | APNG | CSS | |
|---|---|---|---|---|
| Is it supported in latest version of Microsoft Edge? | ||||
| Is it supported in IE version >=10? | ||||
| Is it supported in IE version >= 6? | ||||
| Is the file size small? | ||||
| Is the image quality good? | ||||
| Is the image responsive? | ||||
| Is it easy to use? | ||||
Does it work in <img> tag or background-image CSS style? | ||||
| Is it available for all kinds of images? |
Conclusion
We still suggest you to use SVG as a major format to provide web animation in your project; but it would be better that you can provide mechanism to fallback to GIF when old browsers is detected. Always check the effect of your animation with older or slow browsers, and automatically switch to fallback / static mode when the browser can't take care your design properly.
Additionally, for complex animations you should still consider to use WebGL, and always before you decide to run something big, always think again if the animation is really necessary and helpful to your users.